A lot of people struggle with how to properly size images in WordPress. Unfortunately there is no drag and resize option and so your images need to be the correct size before you upload them.
But how do you know what size they need to be and how to resize them?

Size Images in WordPress Correctly
Image sizing is usually one of the biggest contributing factors to site speed. If images are incorrectly sized then everytime the website is loaded the browser has to resize the images manually before the site can load, thus causing a delay.
But knowing what size images in WordPress need to be is a minefield, as it totally depends on where the images are on the page, as in a full column, half, a third etc.
There are sizing guides, dependng on what theme that you are using but they are usually in pixel format or px. As a generald rule of thumb I always suggest a width of 1920px for a full width image. The height totally depends on the image and how big you want it on the page.
Then for more than one column divide 1920 by the number of columns, so for example an image in one of two colums would be 960px wide.
There are also recommended image sizes for other images on WordPress such as:
Blog featured images: 1200x687px
But please note these may be overwritten by your theme, but the actual sizes are easy enough to Google (usually!)
To check and resize the images before you upload them you can use one of the many image resizer tools (just Google and any one is fine as long as it’s free), software such as Photoshop or Canva.
To resize images in canva here are their guidelines.
Re-Size images in WordPress that are already loaded.
But what happens if you already have images on your website?
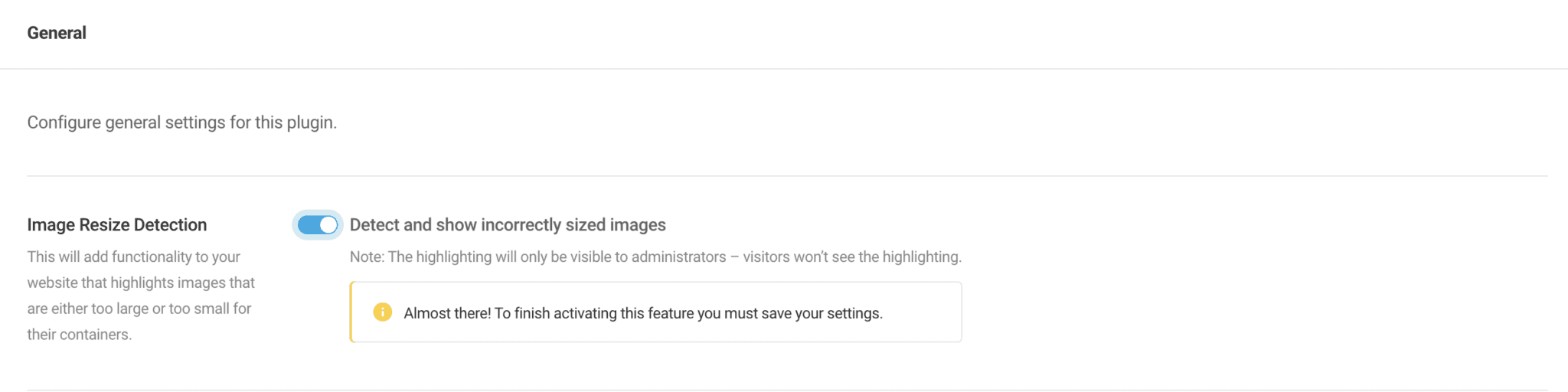
The first thing I would do is to install the Smush plugin (if you haven’t already). Then go to Settings> and switch on to detect incorrectly sized images. What this will then do is when you view your website (only for logged in admins) it will add a yellow box around the image that is incorrectly sized and then on the right hand side it will tell you the current size of the image and what it should be.
You can then go into media from the WordPress dashboard and click edit under the image that you want to resize. You can then scale (resize) the image or crop as needed. Then replace the image on the page itself.
Smush is also for optimising images so that they load faster on your website and take up less file space (which decreases site load time)
Size images in WordPress – Summary
If you want more help with images sizes and other niggly bits on your website then come and join us over in The Tech Tavern, our tech membership where we have weekly support, accountability and Q&A calls. Don’t sit there stressing get it sorted in under an hour!


